CSS 盒子模型(Box Model)
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
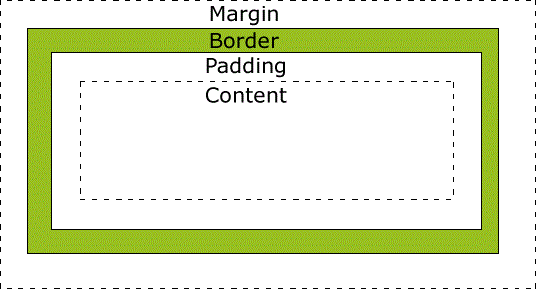
下面的图片说明了盒子模型(Box Model)
不同部分的说明:
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
为了在所有浏览器中的元素的宽度和高度设置正确的话,你需要知道的盒模型是如何工作的。
盒子模型-边框border
1 | border-top-style: solid 实线 |
1 |
|
盒子模型-边框合并 border-collapse:collapse
1 |
|
盒子模型-获取焦点(:focus 获取鼠标光标状态)
1 | <!-- 表单控件 --> |
盒子模型-内边距
1 |
|
内边距撑大盒子的问题(内边距只会撑大盒子,不会改变盒子的位置)
影响盒子宽度的因素:
内边距影响盒子的宽度
边框影响盒子的宽度
盒子的宽度=定义的宽度(Content的宽度)+边框宽度+左右内边距
1 |
|
继承的盒子一般不会被撑大
包含(嵌套)的盒子A,如果子盒子B没有定义宽度,给子盒子设置左右内边距,一般不会撑大盒子A。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.father{
width: 300px;
height: 200px;
background: #ccc;
}
.son{
padding: 10px 0;
background: green;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
导航案例
1 |
|
盒子模型-外边距
用法与padding一样,margin对盒子宽度不会有影响
1 |
|
margin之边框合并
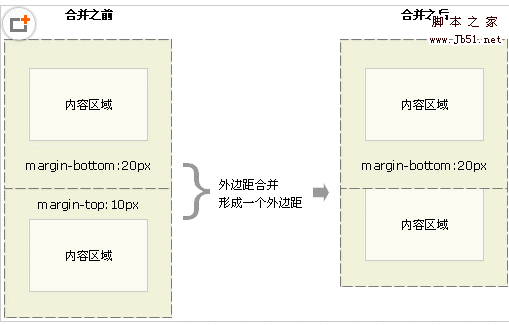
外边距合并(叠加)是一个相当简单的概念。
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。
边距合并问题只发生在块级元素之间
垂直方向外边距合并
两个盒子垂直一个设置上外边距,一个设置下外边距,取的设置较大的值。
嵌套的盒子外边距塌陷
A盒子里面嵌套B盒子,修改B盒子的margin-top会影响A盒子的margin-top.
解决方法:
1.给父盒子设置边框 –> 不推荐使用.
2.给父盒子overflow:hidden; bfc –> 格式化上下文
1 |
|
行内元素 关于padding 和margin 问题
行内元素不要给上下的margin 和padding;
上下margin和padding会被忽略;
左右margin和padding会起作用.

