行高概念
浏览器默认文字大小:16px
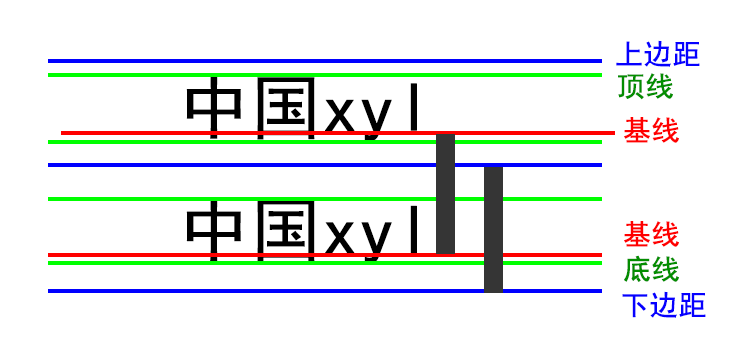
行高:是基线与基线之间的距离
行高=上间距+文字大小+下间距
1 |
|
行高的单位
| 行高单位 | 文字大小 | 值 |
|---|---|---|
| 20px | 20px | 20px |
| 2em | 20px | 40px |
| 150% | 20px | 30px |
| 2 | 20px | 40px |
总结:单位除了像素以为,行高都是与文字大小乘积。
行高与父子元素的关系
| 行高单位 | 父元素文字大小 | 子元素文字大小 | 行高 |
|---|---|---|---|
| 40px | 20px | 30px | 40px |
| 2em | 20px | 30px | 40px |
| 150% | 20px | 30px | 30px |
| 2 | 20px | 30px | 60px |
1 |
|
总结:
不带单位时:行高是和子元素文字大小相乘;
em和%的行高:是和父元素文字大小相乘;
行高以像素为单位:就是定义的行高值;
◆推荐行高使用像素为单位。