选择器写法
选择器是一个选择谁(标签)的过程.
选择器{属性:值; 属性:值;}
| 属性 | 解释 |
|---|---|
| Width:20px; | 宽 |
| Height:20px; | 高 |
| Background-color:red; | 背景颜色 |
| font-size:24px; | 文字大小 |
| text-align:left or:center or:right | 内容的水平对齐方式 |
| text-indent:2em; | 首行缩进 |
| Color:red; | 字颜色 |
基础选择器
标签选择器
标签选择器定义之后,会将页面所有的元素都执行这个标签样式。1
2
3
4
5
6
7
8
9
10
11
12div{
font-size:50px;
color: green;
background-color:rgba(0,0,0,0.5);
width:300px;
height:200px;
}
p{
color: #000000;
background-color:rgb(10,10,20);
font-size: 60px;
}
颜色的显示方式
1.直接写颜色的名称
2.十六进制显示颜色1
#000000; 前2为代表红色,中间2位代表绿色,后边2位代表蓝色.
- rgb
- rgba: A代表alpha 不透明度, 值 0-1
类选择器 ★★★★★
写法: .自定义类名{属性:值; 属性:值;}

特点:谁调用,谁生效.
一个标签可以调用多个类选择器。
多个标签可以调用同一个类选择器。
类选择器命名规则
不能用纯数字或者数字开头来定义类名
不能使用特殊符号或者特殊符号开头(_)来定义类名
不建议使用汉字来定义类名
不推荐使用属性或者属性的值来定义类名
ID选择器
特点
- 一个ID选择器在一个页面只能调用一次。如果使用2次或者2次以上,不符合w3c规范,JS调用会出问题。
- 一个标签只能调用一个ID选择器。
- 一个标签可以同时调用类选择器和ID选择器。
通配符选择器
特点:给所有的标签都使用相同的样式。
★不推荐使用,增加浏览器和服务器负担。
复合选择器
概念:两个或者两个以上的基础选择器通过不同的方式连接在一起。
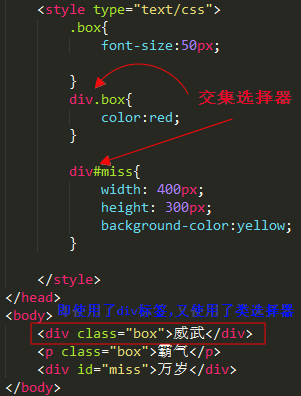
交集选择器
写法:标签+类(ID)选择器{属性:值;}
特点:即要满足使用了某个标签,还要满足使用了类(id)选择器。
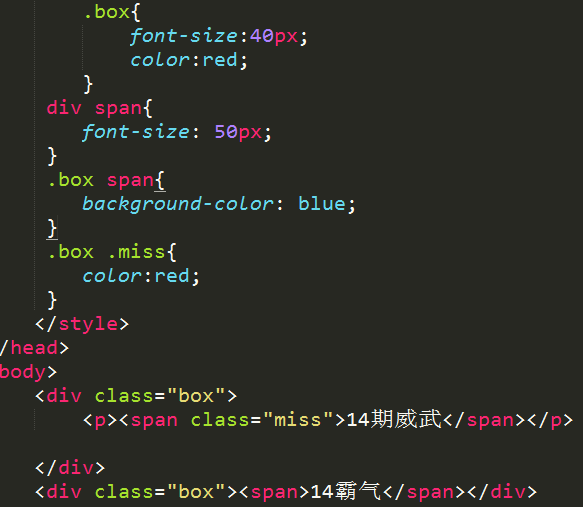
后代选择器★★★★★
写法:选择器+空格+选择器{属性:值;}
条件:后代选择器首选要满足包含(嵌套)关系。父集元素在前边,子集元素在后边。
特点:无限制隔代.只要能代表标签,标签、类选择器、ID选择器自由组合。
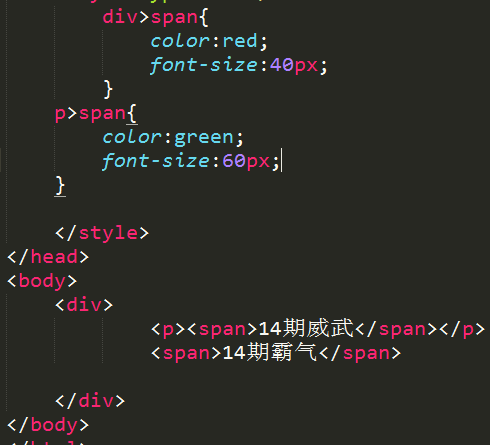
子代选择器
写法:选择器>选择器{属性:值;}
选中直接下一代元素.
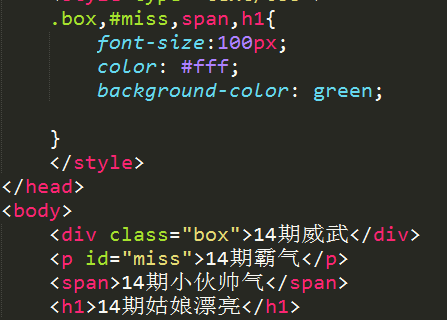
并集选择器
写法:选择器+,+选择器+,选择器{属性:值;}