属性
font-size:16px; 文字大小
Font-weight:700 ; 值从100-900,文字粗细,不推荐使用font-weight:bold;
Font-family:微软雅黑; 文本的字体
Font-style:normal | italic; normal 默认值 italic 斜体
line-height:行高
text-align:文本对齐属性( left->居左,缺省值; right->居右; center->居中 ; justify -> 两端对齐)

文本属性连写
1 | font: font-style font-weight font-size/line-height font-family; |
注意:
font:后边写属性的值。一定按照书写顺序。
文本属性连写文字大小和字体为必写项1
Font:italic 700 16px/40px 微软雅黑;
文字的表达方式
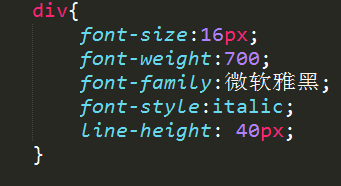
直接写中文名称
1 | div{ |
写字体的英文名称
1 | div{ |
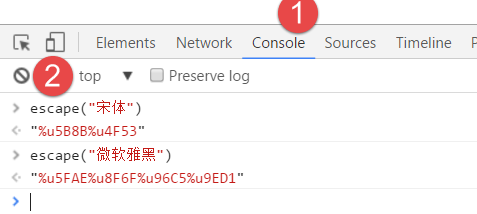
unicode 编码

在浏览器Console中直接查看编码