Vuex是什么
Vuex 是用来管理Vue的所有组件状态.
为什么使用Vuex
当你打算开发大型单页应用(SPA),会出现多个视图组件依赖同一个状态,来自不同视图的行为需要变更同一个状态.
遇到以上情况时候,你就应该考虑使用Vuex了,它能把组件的共享状态抽取出来,当做一个全局单例模式进行管理.这样不管你在何处改变状态,都会通知使用该状态的组件做出相应修改.
简单的Vuex示例
小示例的效果

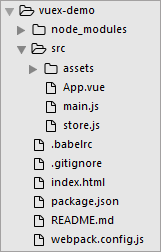
小示例的目录结构

package.json的依赖
1 | "dependencies": { |
main.js
1 | import Vue from 'vue' |
App.vue
import {mapGetters, mapActions} from ‘vuex’,
mapGetters: 获取数据
mapActions: 管理所有事件(行为)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27<template>
<div id="app">
<h3>vuex小示例</h3>
<input type="button" value="增加" @click="increment">
<input type="button" value="减少" @click="decrement">
<br>
<br>
<div>
现在数字为: {{count}}
</div>
</div>
</template>
<script>
import {mapGetters, mapActions} from 'vuex'
// mapGetters: 获取数据
// mapActions: 管理所有事件(行为)
export default{
computed:mapGetters([
'count' // 调用这个count方法,即触发store.js中getters的count方法.
]),
methods:mapActions([
'increment', // 调用这个increment方法,即触发store.js中actions的increment.
'decrement'
])increment,
}
</script>
store.js
1 | import Vue from 'vue' |
数据流向说明
在 xxx.vue 组件中使用 mapActions 暴露出的increment 方法,其实就是使用actions中的同名方法,actions中的方法会进行一个commit提交到mutations中,通过mutations来改变state中状态变量的值.
使用mapGetters 暴露出的 count ,其实就是使用 getters 中的同名方法来获取state中的状态值.

