webpack报错:Cannot assign to read only property ‘exports’ of object ‘#
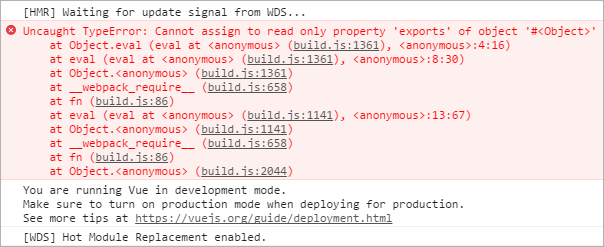
在做一个demo的时候,运行 npm run dev,发现在浏览器中报错,如下:

通过百度,在github中发现:
The code above is ok. You can mix require and export. You can’t mix import and module.exports.
意思是import 和 module.exports 混用了。
查看代码,发现在xxx.js文件中有一段如下代码:
1 | import {normalTime} from './timeFormat'; |
于是乎,修改代码如下:
1 | import {normalTime} from './timeFormat'; |
问题得到了解决!
查资料发现:require和module.exports以及import和export default 不能混用.

